什么是svg
svg编辑器是一款动态图文*工具,很多样式实现不了的效果,都能在SVG编辑器的素材和组合里完成。
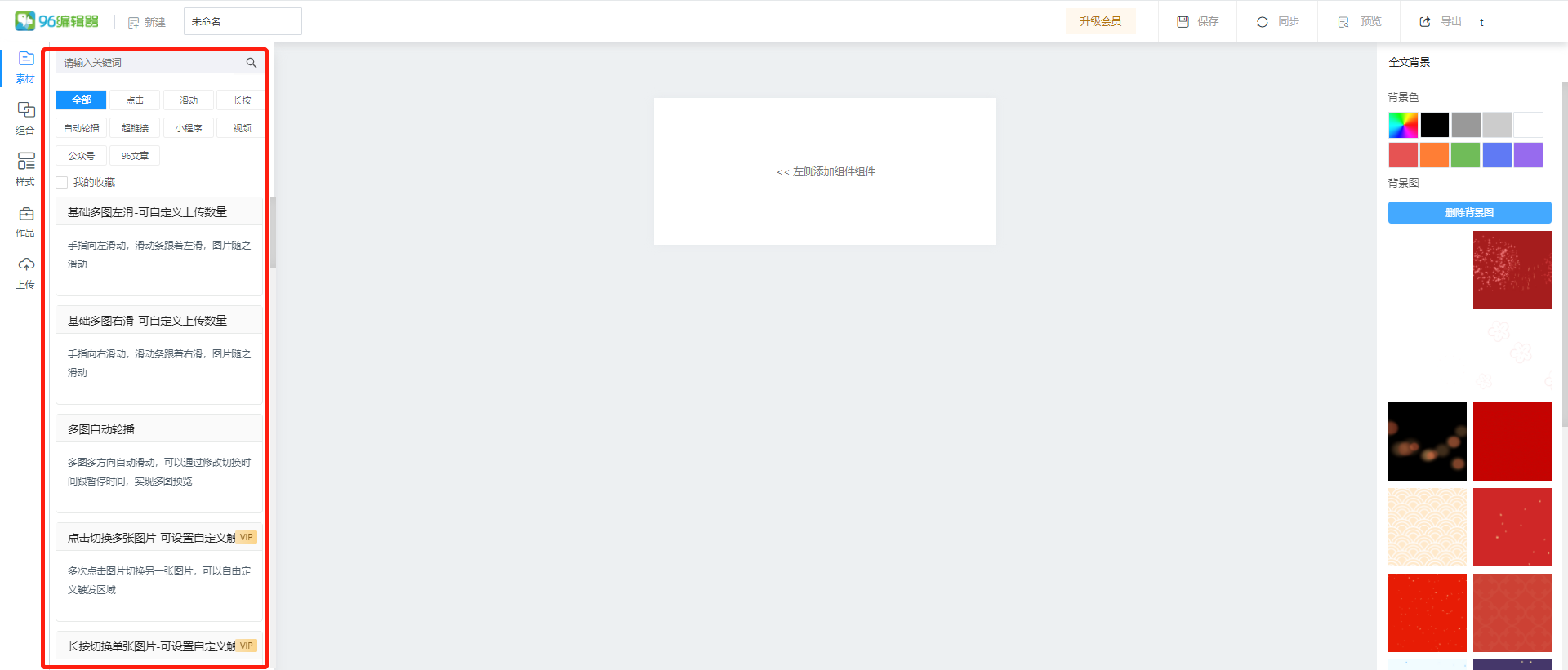
svg编辑器如何使用
svg的素材栏里提供了多种svg效果,可以输入关键词找到想要的效果

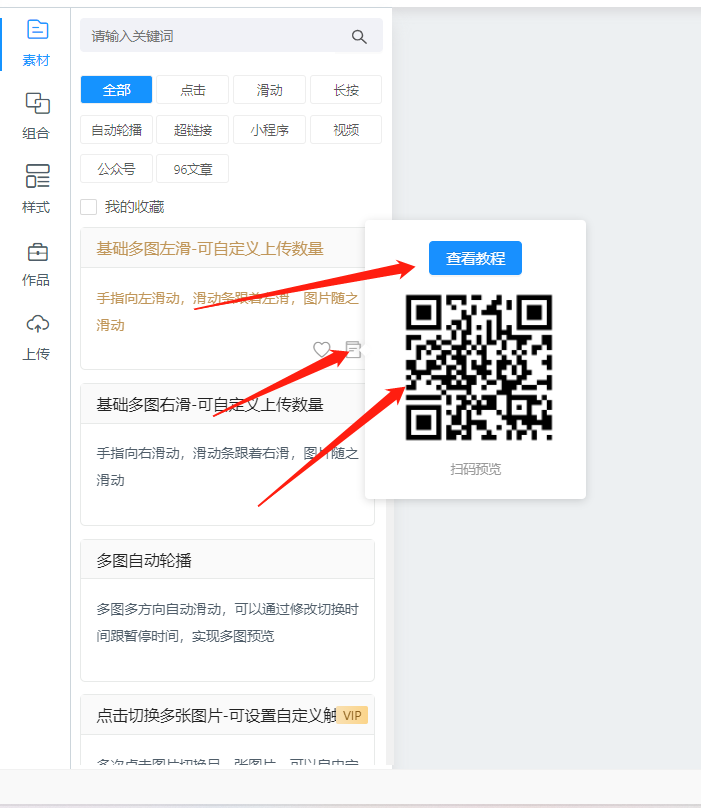
点击查看教学习看如何操作,扫码预览svg互动效果

如何导出代码
一、在编辑器导出代码
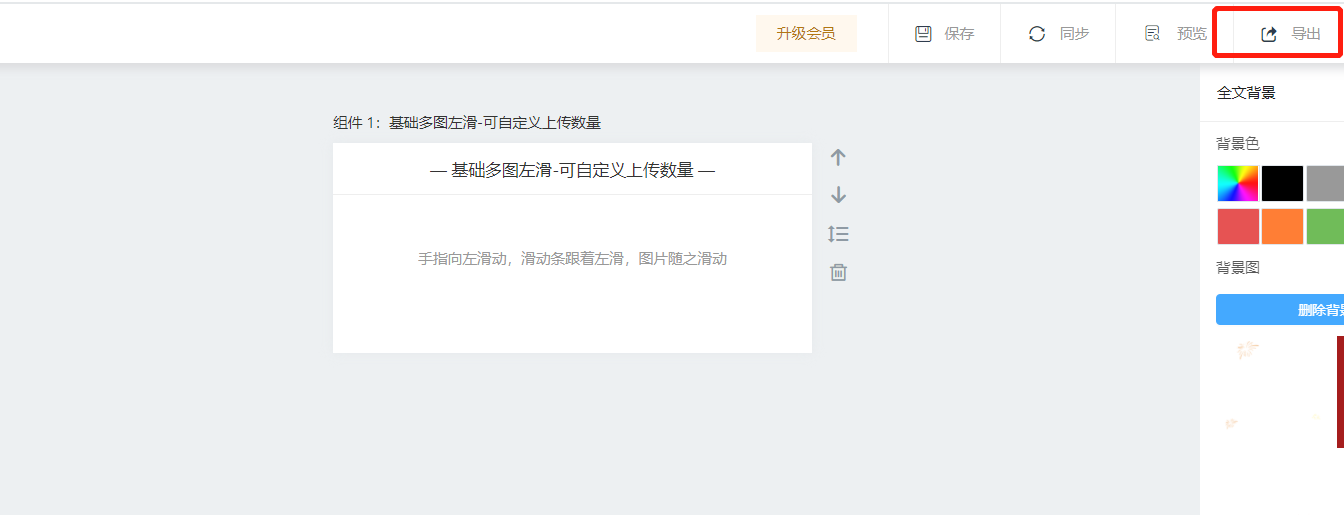
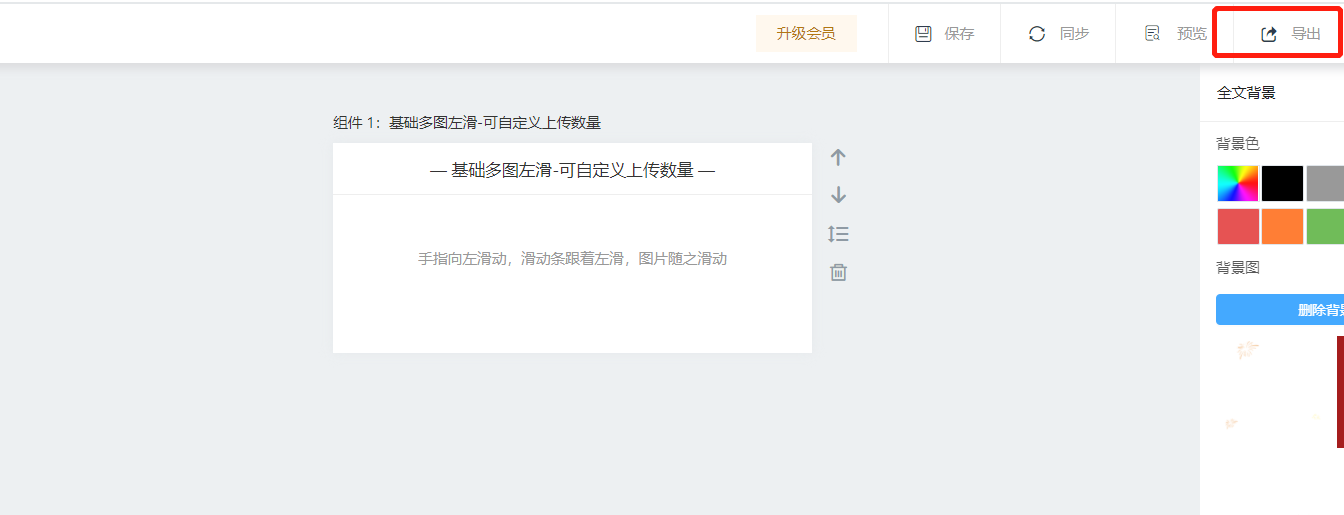
1、点击右上角的【导出】按钮

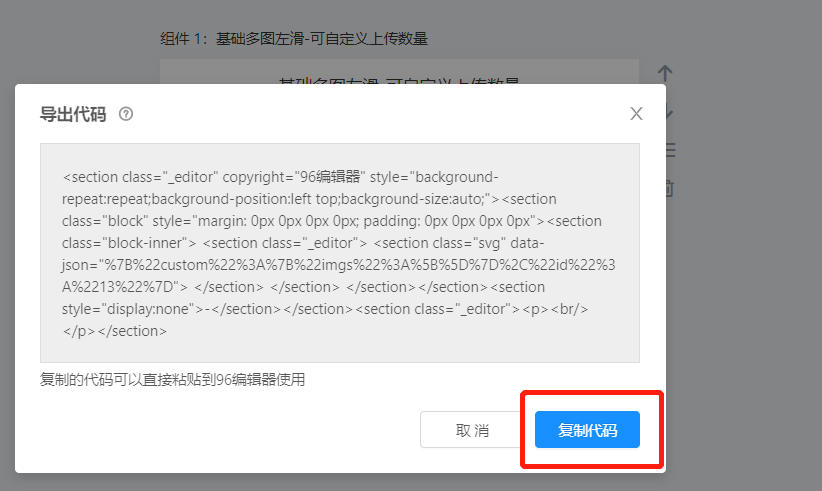
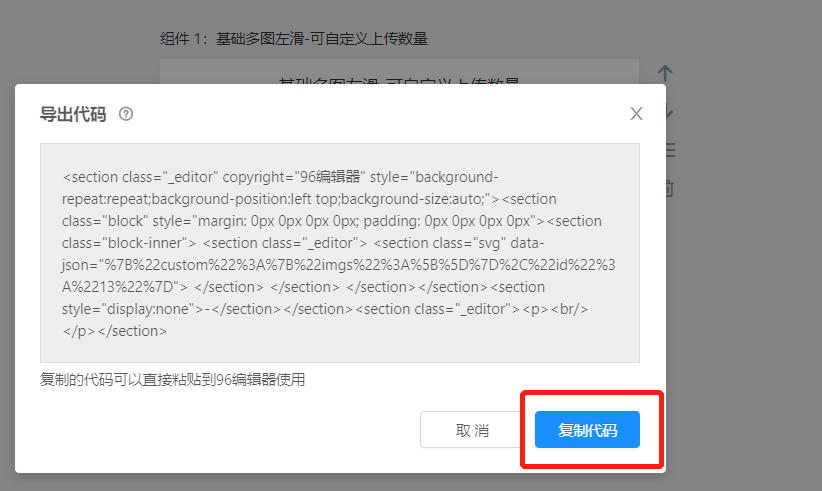
2、点击复制代码

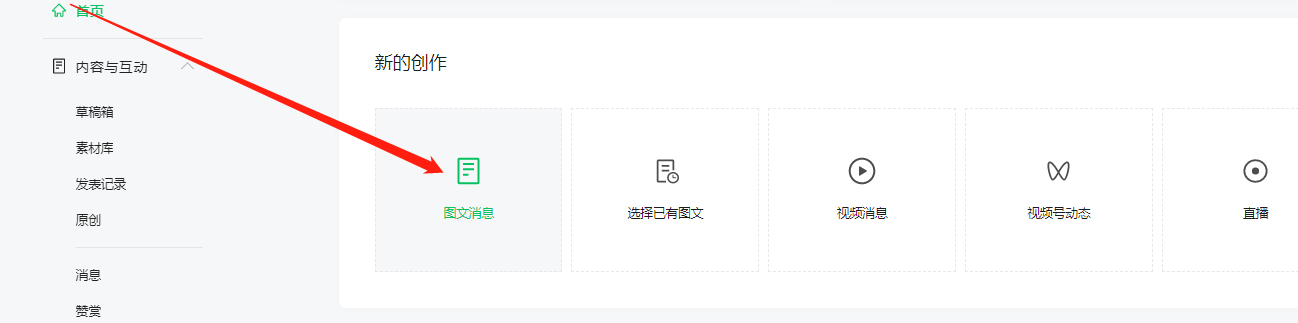
3、打开微信公众平台,创作一篇新的图文

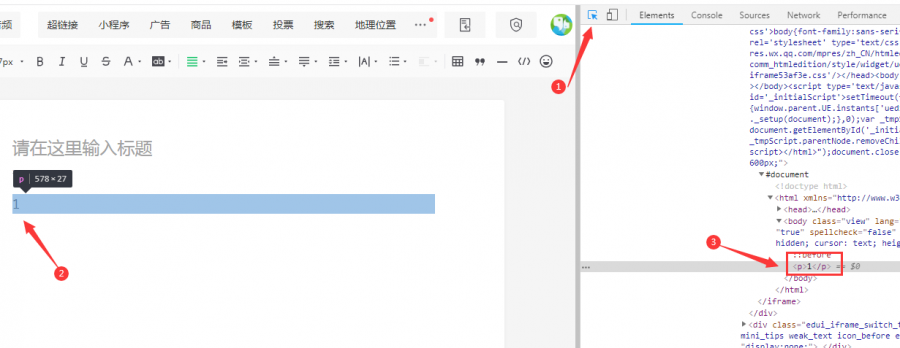
4、在正文处,输入数字1。
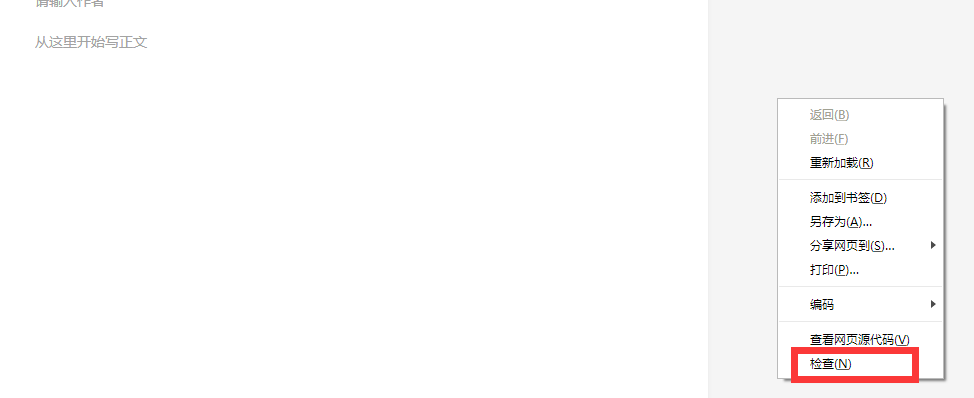
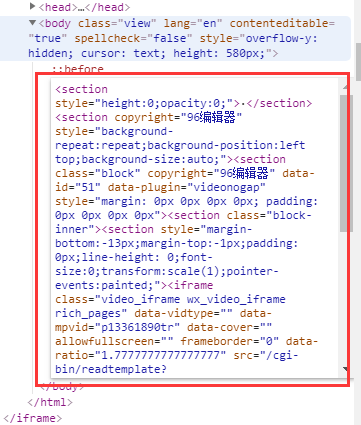
5、按键盘F12或者右键点击空白处选择检查

6、点击箭头选中刚输入的数字找到右侧代码1处

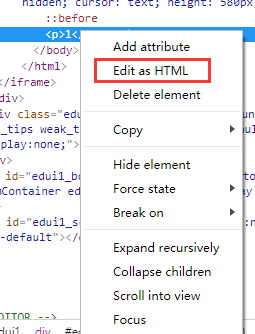
7、点击右键选择【Edit as HTML】

8、把svg里的代码替换到这里

二、在96上导出代码
1、点击右上角的【导出】按钮

2、点击复制代码

3、打开96编辑器ctrl+v粘贴到编辑区
svg模板教程
1.点击-擦除图片(由下向上)
2.整图向下翻页
3.96文章
4. 点击图片移动切换
5.多图自动轮播
6.点击封面图回缩展开-可设置自定义触发
7.自动切换图片自动展开-可设置自定义触发
8.基础多图左滑-可自定义上传数量
9.横屏无缝拼接视频
10.超链接-无角标
 96编辑器怎么使用模板
96编辑器怎么使用模板
模板工具栏搜索模板一、首页搜索模板模板的名称和编号如何查看鼠标放到左侧某个模板上,即可显示该模板的名
2023年11月11日 11:29 96编辑器怎么使用一键排版
96编辑器怎么使用一键排版
一键排版介绍一键排版是指,在编辑器内把已经编写好的文章,快速的简单排版的模板,一键排版与普通模板相比
2023年11月11日 11:37 96编辑器怎么设置文章背景
96编辑器怎么设置文章背景
背景分类给文章添加背景,我们要分成两部分来讲解。●第一部分:给全文(整篇文章)添加背景。●第二部分:
2023年11月11日 11:41 96编辑器怎么插入图片
96编辑器怎么插入图片
操作流程一单图上传点击【单图上传】按钮—选择需要上传的单张图片—点击【打开】,图片即可上传成功。(不
2023年11月11日 11:47 96编辑器怎么保存文章
96编辑器怎么保存文章
保存文章96使用教程保存文章/模板96编辑器什么是保存文章?保存文章是什么?保存文章是指,把编辑好的
2023年11月11日 11:51 96编辑器怎么把文章同步到公众号
96编辑器怎么把文章同步到公众号
同步文章96使用教程同步文章96编辑器什么是同步到微信?同步到微信是指,96编辑好的文章可以快速的放
2023年11月11日 11:53 96编辑器怎么绑定公众号
96编辑器怎么绑定公众号
绑定公众号是什么?绑定公众号是指,把96编辑器的账号绑定自己使用的公众号,方便文章同步到公众号的素材
2023年11月11日 11:57 96编辑器怎么设置超链接
96编辑器怎么设置超链接
超链接类型内链(即整个微信平台上已发布过的文章)订阅号、服务号都可使用内链!外链(指外部链接,淘宝网
2023年11月11日 11:58 96编辑器怎么制作滑动图片
96编辑器怎么制作滑动图片
●搜索栏搜索滑动素材,即可出现滑动类型素材。●以编号为9785的滑动样式为例讲解下使用方法。操作方法
2023年11月11日 15:22 96编辑器购买会员后怎么开发票
96编辑器购买会员后怎么开发票
发票成功申请后一般会在3-7个工作日为您开具(最快可在1-2个工作日内为您开具)注意:1.因发票税务
2023年11月11日 15:23
新闻传播学大学分数线 北京体育大学海南国际学院分数线
时间:2024年05月20日
什么专业不用学数学?
时间:2024年05月20日
福建最好的高职院校 福建公办大专排名
时间:2024年05月20日
2023计算机专业排行榜大学有哪些
时间:2024年05月20日
济宁市五年制高职院校排名 山东专科院校排名
时间:2024年05月20日
如何把图片压缩到100k以内?图片压缩技巧分享
时间:2024年02月25日
图片压缩到30k怎么实现?教你5秒在线压缩图片
时间:2024年02月25日
pdf转word怎么保留原排版?好用的pdf转换器推荐
时间:2024年02月25日
微信图片png格式怎么转换成jpg?一键转换图片格式
时间:2024年02月25日
照片分辨率如何修改?调整图片分辨率的步骤
时间:2024年02月25日